私は1年後に在宅で月収30万円を目指す0歳児ママです。
現在、目標達成に向けて
webマーケティングのプロの元で学んでいます。
詳しい経緯はこちらを見ていただけると嬉しいです♩
読みやすい記事の作成手順を知りたい
記事を作成する時に気を付けることを知りたい
自分の記事が読みにくいと感じる
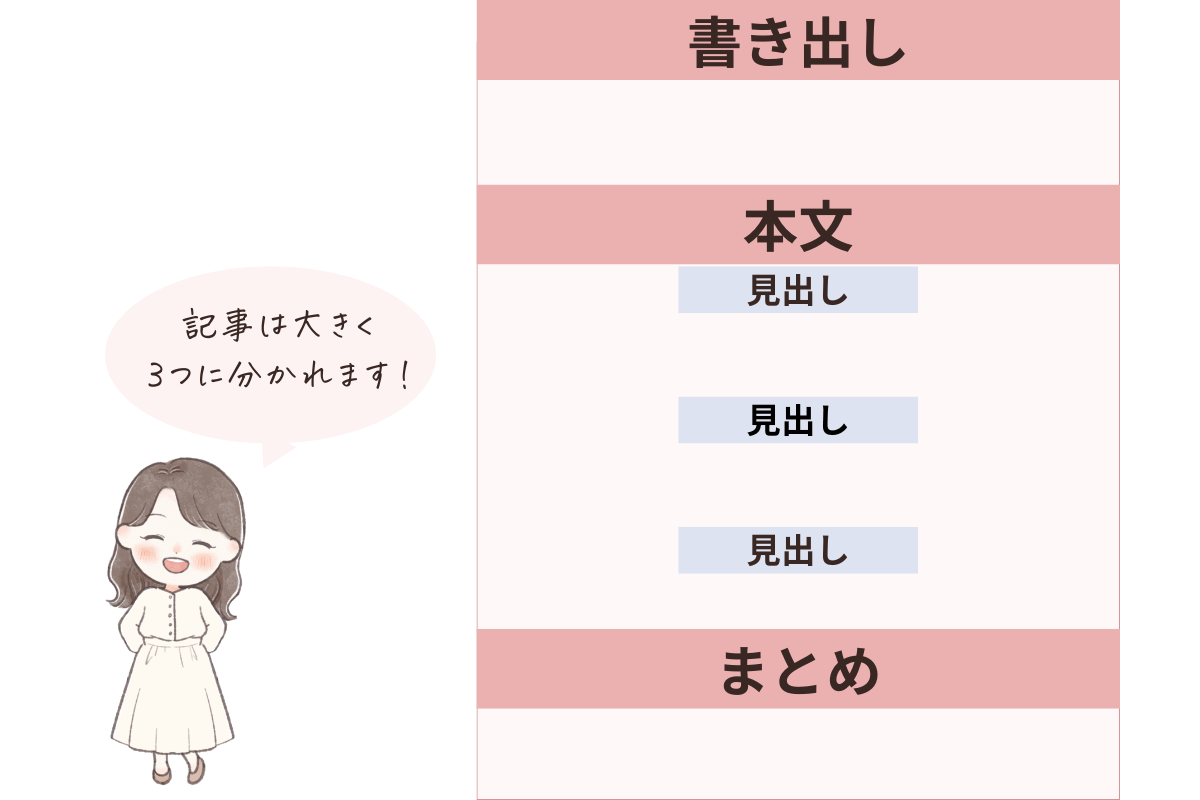
ブログの全体像

まず、記事全体の構成を理解しておきましょう!
記事はこのように、「書き出し」「本文」「まとめ」の3つに大きく分けられます。
書く前に「この記事で伝えたいこと」を明確にし、書き出しからまとめまで一本の軸が通るように書くことが大事です。
記事を書く前に知っておいてほしいこと

読者はブログ記事の内容全ては読まない
これまでいろんな記事を読んだことがあるかと思うのですが、ちょっと思い返してみてください。
記事の最初から最後まで一文の抜けもなく読んだことってありますか?
そうなんです。
読者は、自分に必要そうな情報を探して読み飛ばしながら記事を読みます。
だからこそ、強調したいところやしっかり伝えたい部分を押さえてもらえるような工夫をする必要があります。
大切なのは読者ファーストであること
記事を書く上で一番大切なのは、読者ファーストであることです。
- 読者の悩みを解決できる記事
- 読者にとって見やすく分かりやすい記事
読者の立場に立って自分の記事を読んでみると改善点が見えてくることもあります。
「ここは補足説明があった方が親切かな」
「説明順を変えた方が読者は理解しやすいかもしれない」
こんな風に、【読者のために】という思考で記事を書くことはとても大切です。
読者ファーストでない記事は結局誰にも読まれません。
書き手の気持ちは必ず読者に伝わりますので、これを忘れないようにしてくださいね。
誰の悩みも解決できないような記事
伝えたいことがよく分からない記事
読みにくく、ストレスのかかる記事
必ず読者ファーストであることを忘れずに、記事を書くようにしましょう。
5つのコツ

タイトルから決める
ブログを書く時に、まず最初に決めるのはタイトルです。
これは間違えている人が多いのですが、タイトルは必ず最初に決めます。
最初にタイトルを決める理由は、内容に一貫性を持たせるためです。
正しい順序は
タイトルを決める
⇓
見出しを決める
⇓
本文を書き進める
タイトルが定まらないまま書き進めると、段々と内容にブレが生じてしまいます。
その結果、タイトルを見て記事に入ってきた読者が期待する内容ではなくなってしまうことがあるのです。
タイトル➡見出し➡本文
の順にすれば、本文を書き進める前に全体の構成をしっかり作っているので、迷うことなく書き進めることができます。
目次で内容が分かるようにする
見出しの部分が目次として記事の最初に表示されますよね。
そこを見ただけで記事の内容が分かるようにすることが大切なんです。
タイトルを見て記事に入ってきた読者は、この目次を見てこの記事を読むかどうかの判断をします。
どんなことを書いている記事がよく分からなかったり、この時点で「自分が求めている内容と違う」と感じれば、すぐに離脱するのです。
適度に装飾を使う
適度に装飾を使うようにしましょう!
装飾の目的は「読者に記事の内容を分かりやすく正確に理解してもらうこと」。
自分の好みでなんとなく装飾するのはNGです。
必ず「読者にとって見やすい記事になっているか」という視点を意識するようにしましょう。
マーカーを引いたり文字の大きさを変えたりすることもできます。
このようなボックスを使うのもいいですね!
画像を入れる
画像を入れるようにしましょう。
見出し<H2>の後に画像を入れると見やすくなります。
文章だらけの記事と分かった時点で離脱される確率がとても高くなりますので、内容に合った画像を入れるようにしましょう。
また、文章の中で必要に応じて図解を入れることも大切です。
そうすることで、読者にとって読みやすく、分かりやすい記事にすることができます。
サーバーの説明に関する次の文章を読んでみてください。
webサイトを家だと考えると、サーバーとはその土地のこと。
土地がないと家を建てられないのと同じで、webサイトを開設するためのweb上のスペースですね。
サーバー(土地)がなければwebサイト(家)を開設することはできません。
そしてwebサイトはその土地に立っている家のようなもの。
この家(webサイト)にある情報と、住所(ドメイン)を紐づけてくれるのが、サーバーです。
この文章だけでは分かりにくいですよね。

webサイトを家だと考えると、サーバーとはその土地のこと。
土地がないと家を建てられないのと同じで、webサイトを開設するためのweb上のスペースですね。
サーバー(土地)がなければwebサイト(家)を開設することはできません。
そしてwebサイトはその土地に立っている家のようなもの。
この家(webサイト)にある情報と、住所(ドメイン)を紐づけてくれるのが、サーバーです。
これだと内容がスッと頭に入ってきませんか?
内容を理解しやすい画像を入れることで、読者はストレスなく記事を読み進めることができます。
このような画像はCanvaで簡単に作成することができますので、ぜひチャレンジしてみてくださいね。
【Canvaとは】
誰でも簡単にデザインができる無料ツール
このブログ内で使っている画像は全てCanvaで作成しています。
使っていない人はぜひ登録しましょう。
数字を使う
必要に応じて数字を入れるようにしましょう。
下の画像はキーワード選定の解説なのですが、数字を入れていますよね。

このように、これから始まる解説が【5ステップ】であることを事前に教えてくれていれば
「5つで解決できる」
と分かった上で読者は読み進めることができます。
読んでいる途中でも
「今3/5が終わったからあと2つなんだな」
と終わりが見えるんですよね。
しかし、それが分からないと、
「これっていつまで続くんだろう…。」
と先が見えないストレスがかかり、離脱に繋がってしまいます。
また、何かの会員登録の仕方について解説しているような記事であれば、
どのくらいの時間でできるものなのかを最初に伝えてあげることも有効です。
例えばとても簡単なステップで完了できるものだとしましょう。
そんな時、実際に自分が3分で終わったものであれば
【3分でできる!】
と最初に教えてあげることで、読者は「短い時間でできる内容なんだな」と安心して読み進められます。
文章を読むって疲れることなので、少しでもその負担を減らすためにも上手に数字を取り入れましょう!
まとめ

今回は読みやすい記事を作成するための5つのコツについてお伝えしてきました。
①タイトルから決める
②目次で内容が分かるようにする
③適度に装飾を使う
④画像を入れる
⑤数字を使う
大切なことは、読者ファーストであること。
【読者にとって有益で分かりやすい記事を作る】
この気持ちを第一に記事を作成していきましょう!