今回はWordpressでブログを運用していこうと考えている方に向けて
トップページの画像を作成する手順を解説します。
トップページの画像=ヘッダー画像

サイトトップページ上部の画像には名前がついており、「ヘッダー画像」といいます。
サイトを開くと最初に出てくる画像であり、そのサイトの世界観を大きく左右するものになります。
これによってサイト全体のイメージが変わります。
ターゲットが好む世界観にしよう
ヘッダー画像を作成する前に大切なことがあります。
それは、リサーチをすることです!
ここで大事なのが、
常に読者ファーストであること。
自分の好きな色、好きなデザインではなく、
このサイトに来てほしい読者が好む世界観を表現しましょう!
また自分がどんなイメージをもってもらいたいかを考えることが大事です。
このサイトのヘッダー画像がこれだとどう感じますか?

とっても怪しいサイトになりますよね(笑)
私の場合、ターゲットに合わせて
- 子育てママが親しみやすい
- 母親らしい温かさを感じられる
- 子供との幸せな時間を感じられる
そんなデザインにしたいと考えました。
ターゲットが明確でない人はぜひこちらの記事を参考にまずはターゲットを決めてくださいね。
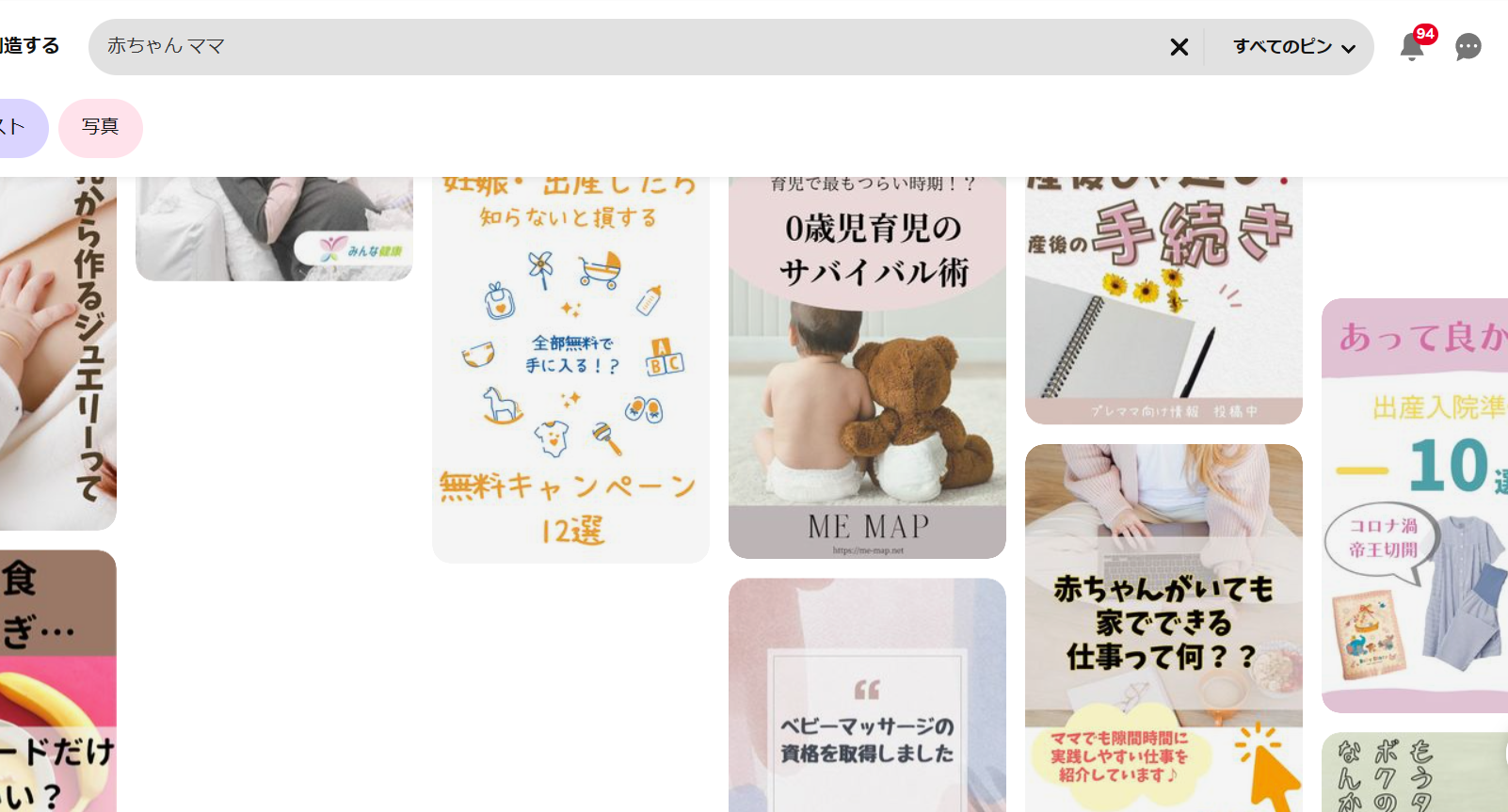
リサーチのおすすめはピンタレスト
自分の好きな写真や画像を自分専用のコルクボードにピン止めし、それをシェアできるサービス
例えば「赤ちゃん ママ」と検索すると、それに関係する画像がたくさん出てきます。

この中の画像を参考に、イメージに合う世界観を選んでいくことがおすすめです。
色合いやデザイン、字体などをよく見てくださいね!
ヘッダー画像の作成手順
イメージが決まったら、今度は実際にヘッダー画像を作成していきます。
ここでは基本的な操作方法をお伝えしていきますね。
使用するのはCanvaです!
オーストラリア発の画像デザインソフト
画像生成が簡単にできる
無料プランと有料プランがあるが無料プランでも十分デザインできる

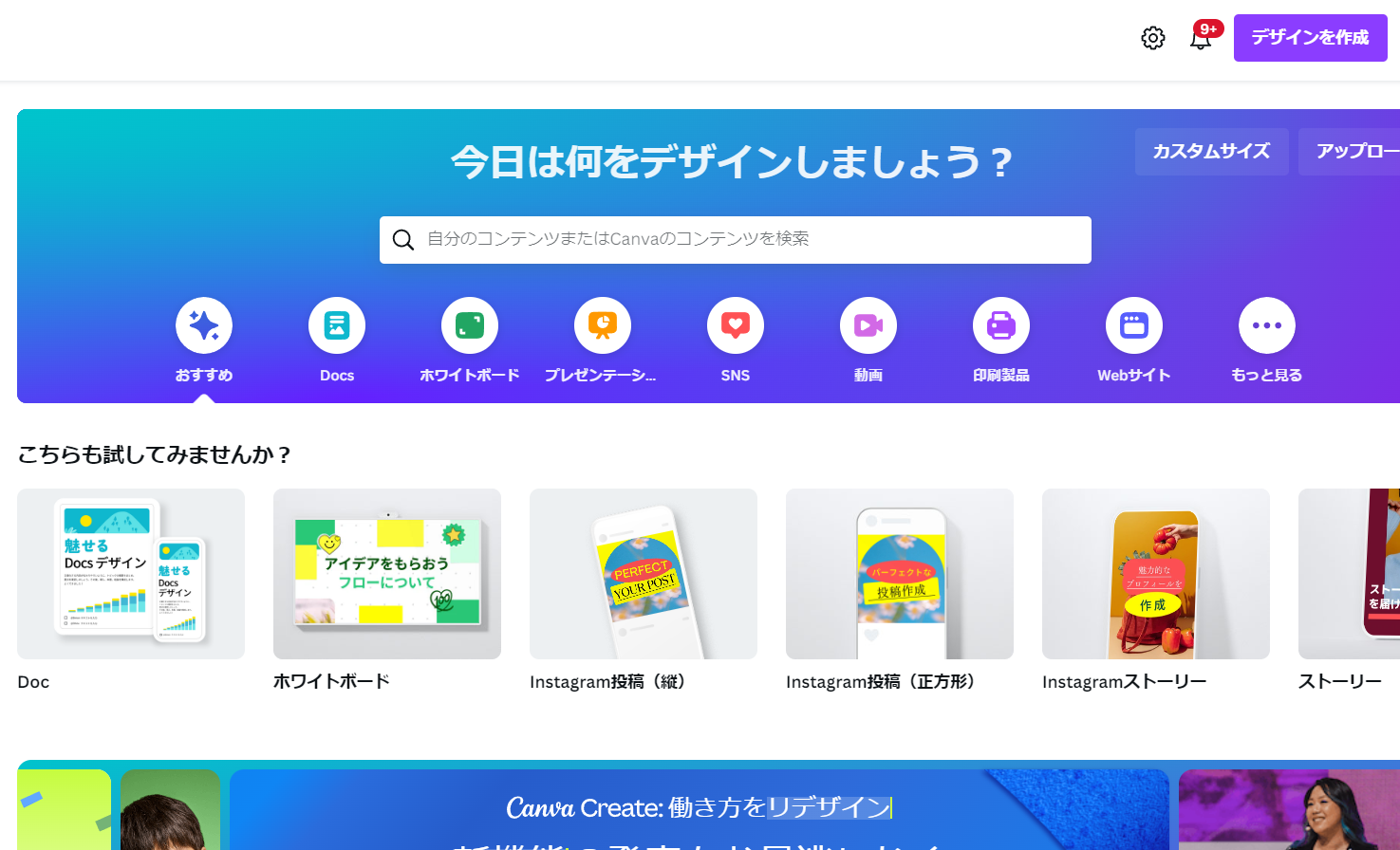
Canvaに登録すると、このような画面が表示されます。
この右上にある「デザインを作成」というボタンを押します。
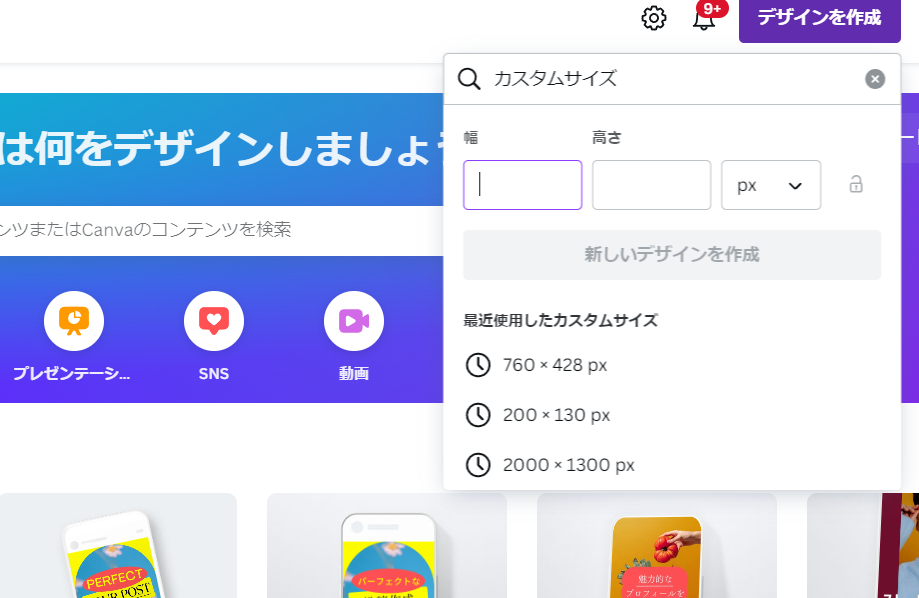
その中にある「カスタムサイズ」というものを選ぶと次のような画面が表示されます。

今回は1500×500pxのサイズで作成していきますので、1500×500と入れてください。
これは他のサイズでも作成可能ですので、イメージに合わなければ後々別のサイズで作成するのもアリです。
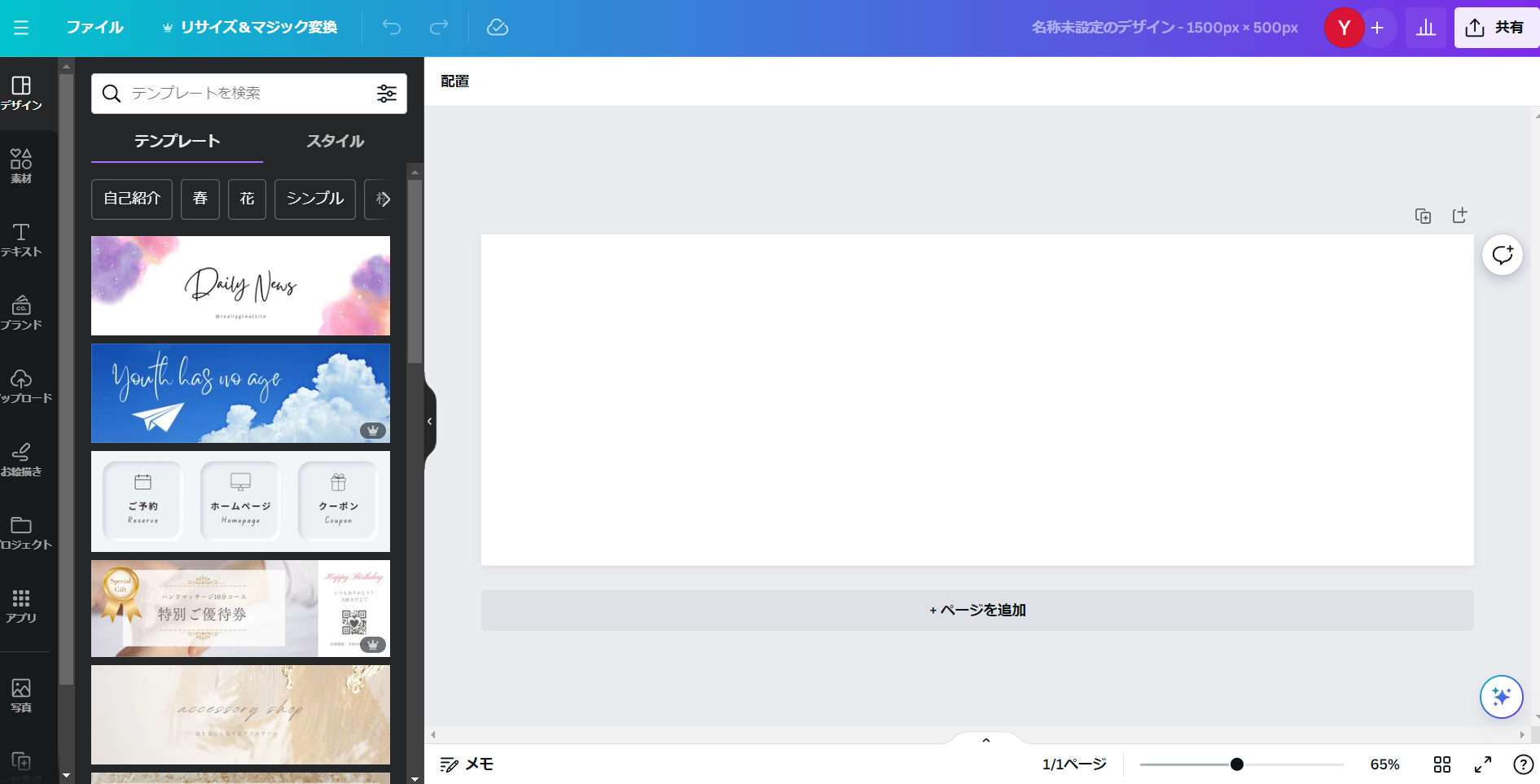
サイズを入力すると次のような画面が表示され、キャンバスが作成されました。

左側にCanvaに登録されているテンプレートが表示されますので、それを使用したり、これに少し手を加えてアレンジすることもできます。
このように王冠マークが付いているデザインは、有料版を使用している人が使えるものになっているので、無料版では選ぶことができません。

しかし、無料版だけでも十分デザインを作成できるので、安心して進めてください。
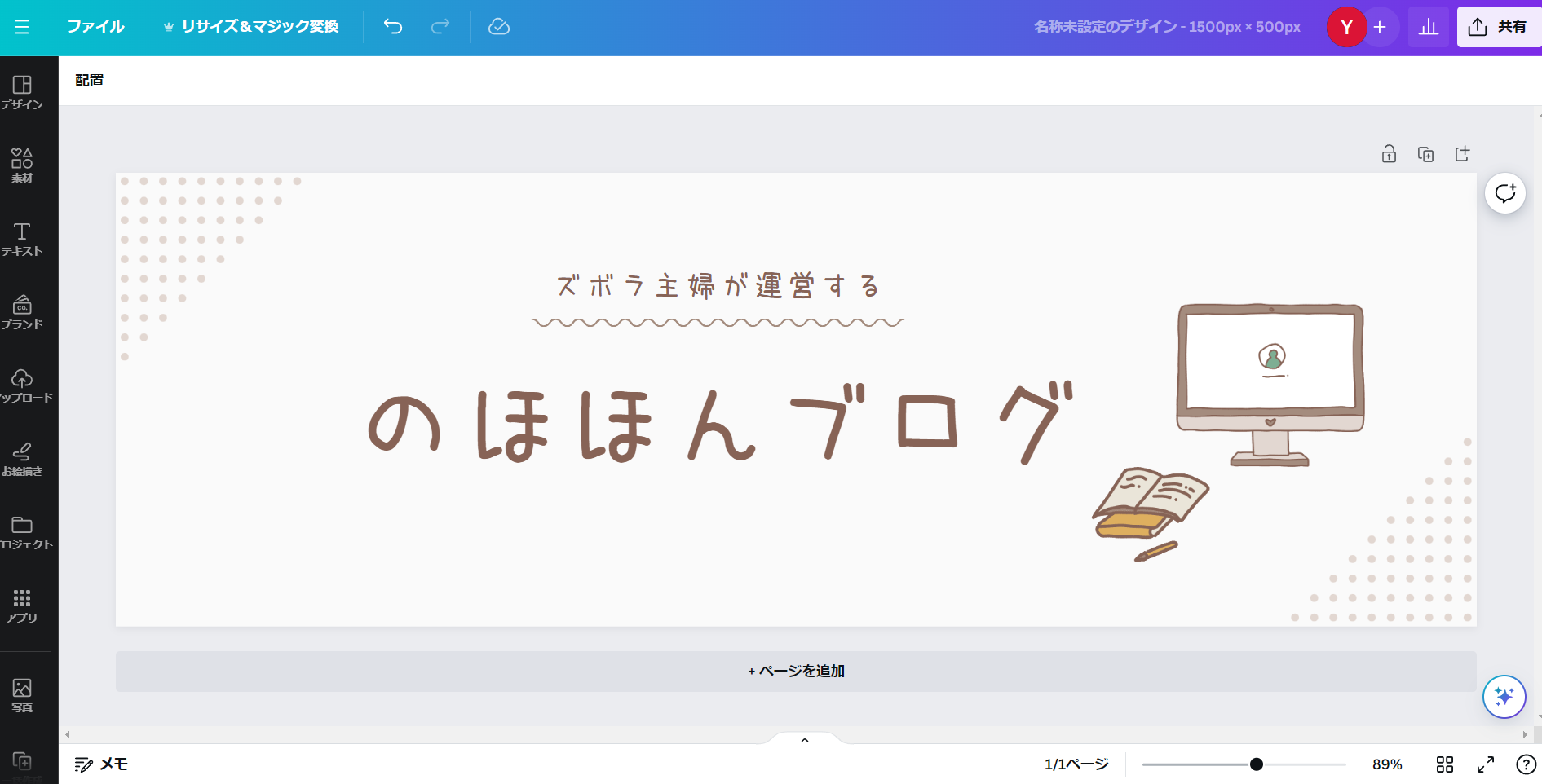
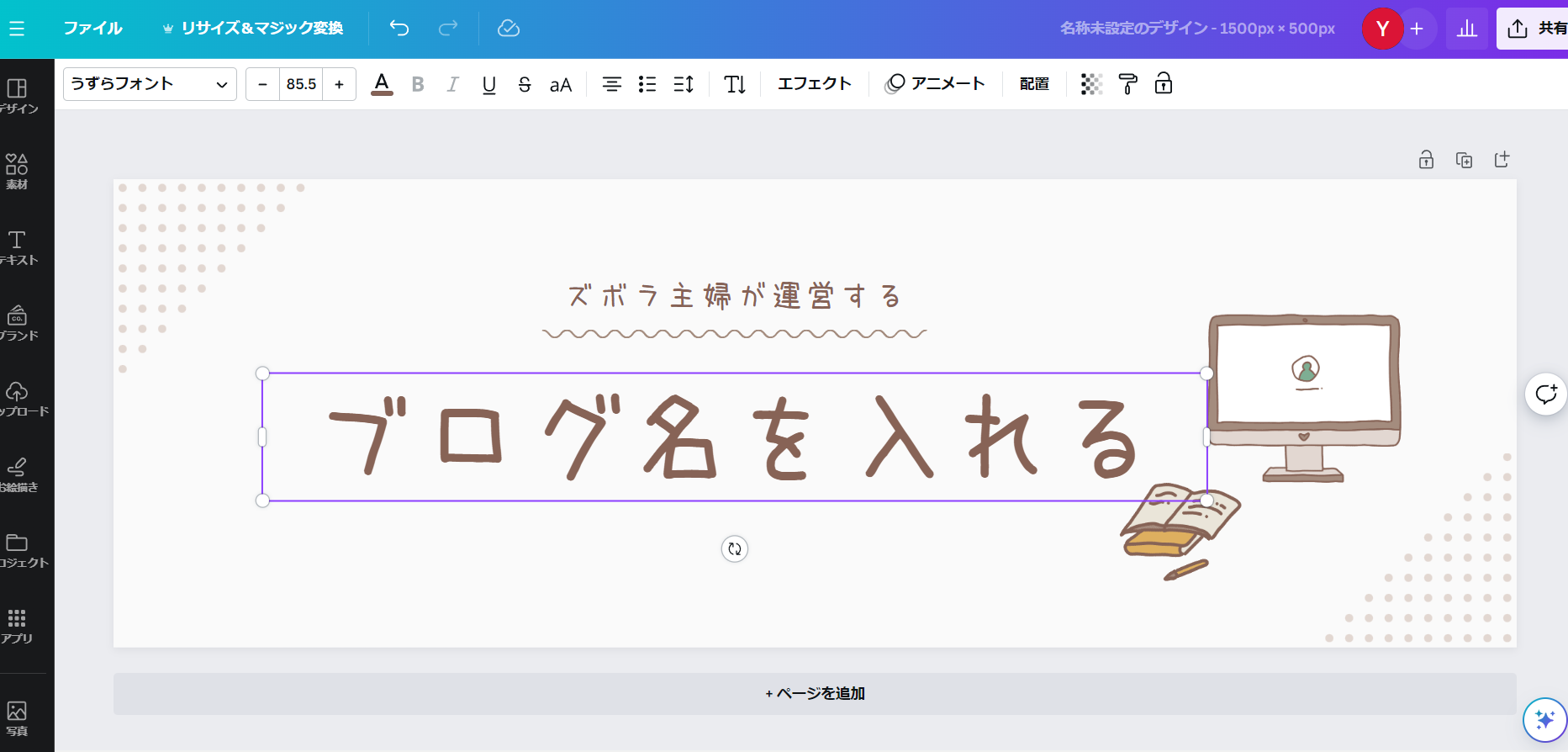
1つテンプレートを選ぶと、このように編集画面に表示されますので、これでアレンジが可能です。

変更したいところをクリックすれば、文字は自由に変えれますので、自分のブログ名に変えましょう!

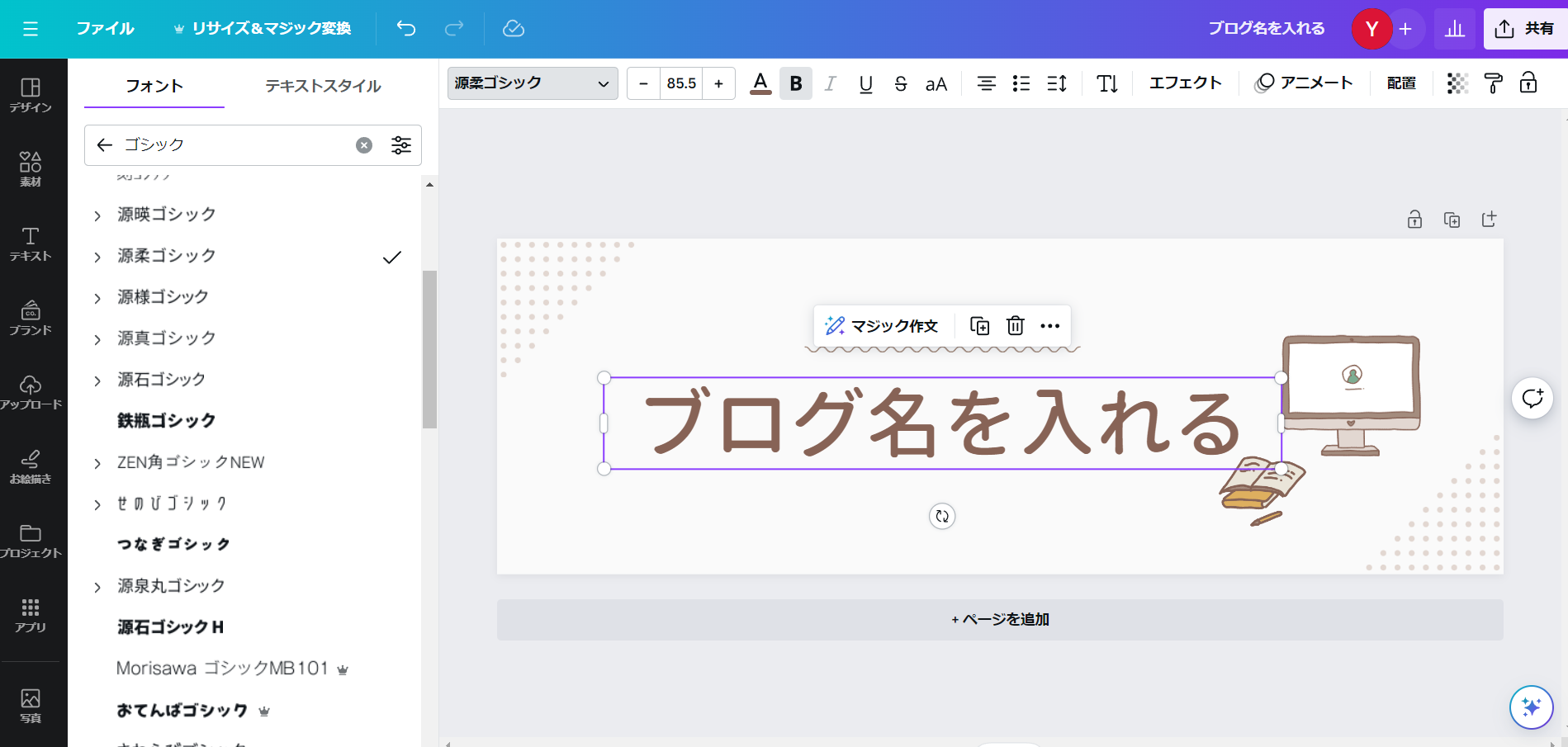
また、フォントや文字の大きさ、色も自由に変更することができます。
フォントや色を選ぶ時に意識すべきことは「視認性」。
読みにくい癖のあるフォントや読みにくい色は避けましょう。
フォントによっても雰囲気が大きく変わりますが、まだデザインに慣れないうちは、ゴシックを使うのがおすすめです。

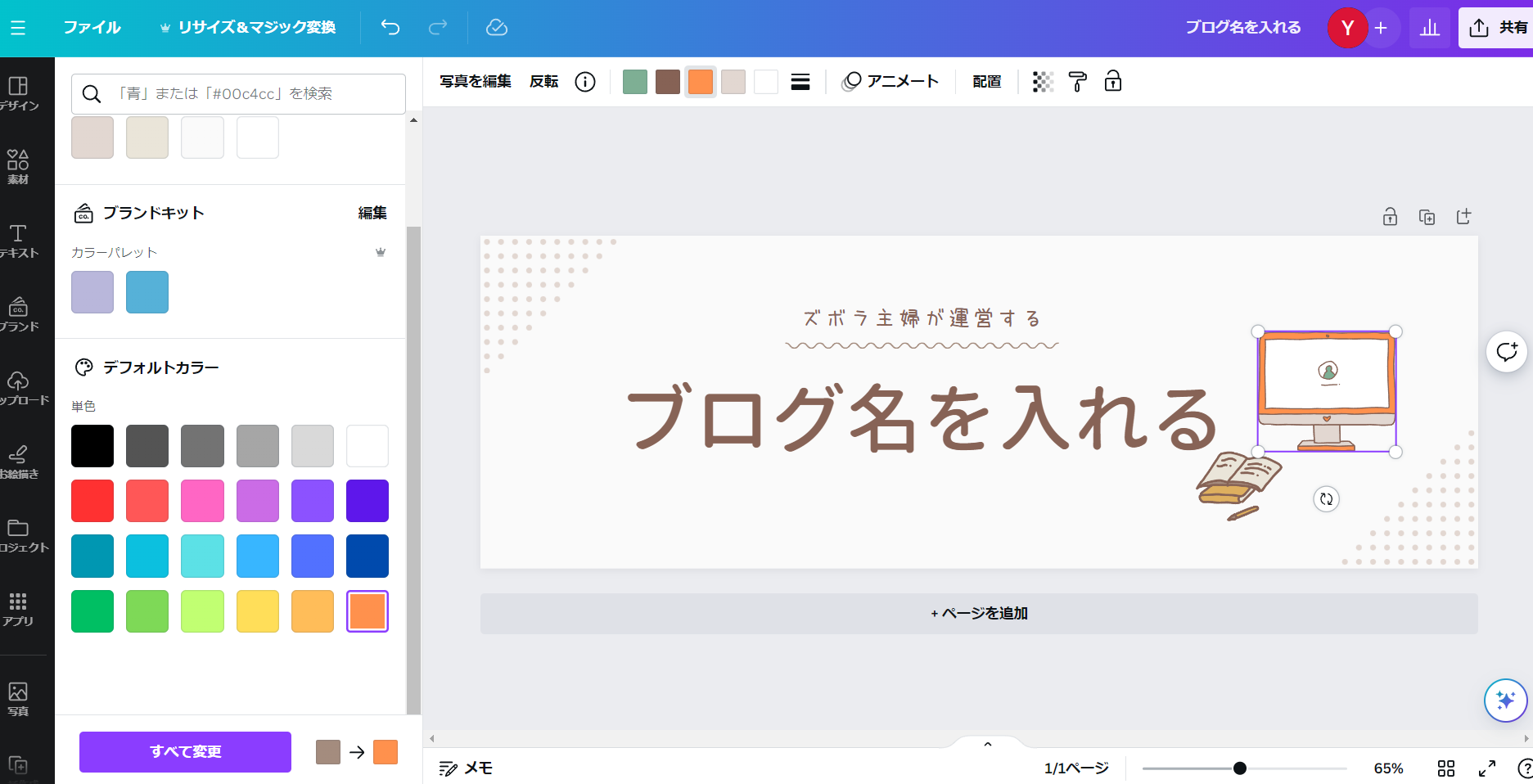
また、挿入されているイラストのよってはこのように色を変更することもできます。
色々試してみてくださいね!

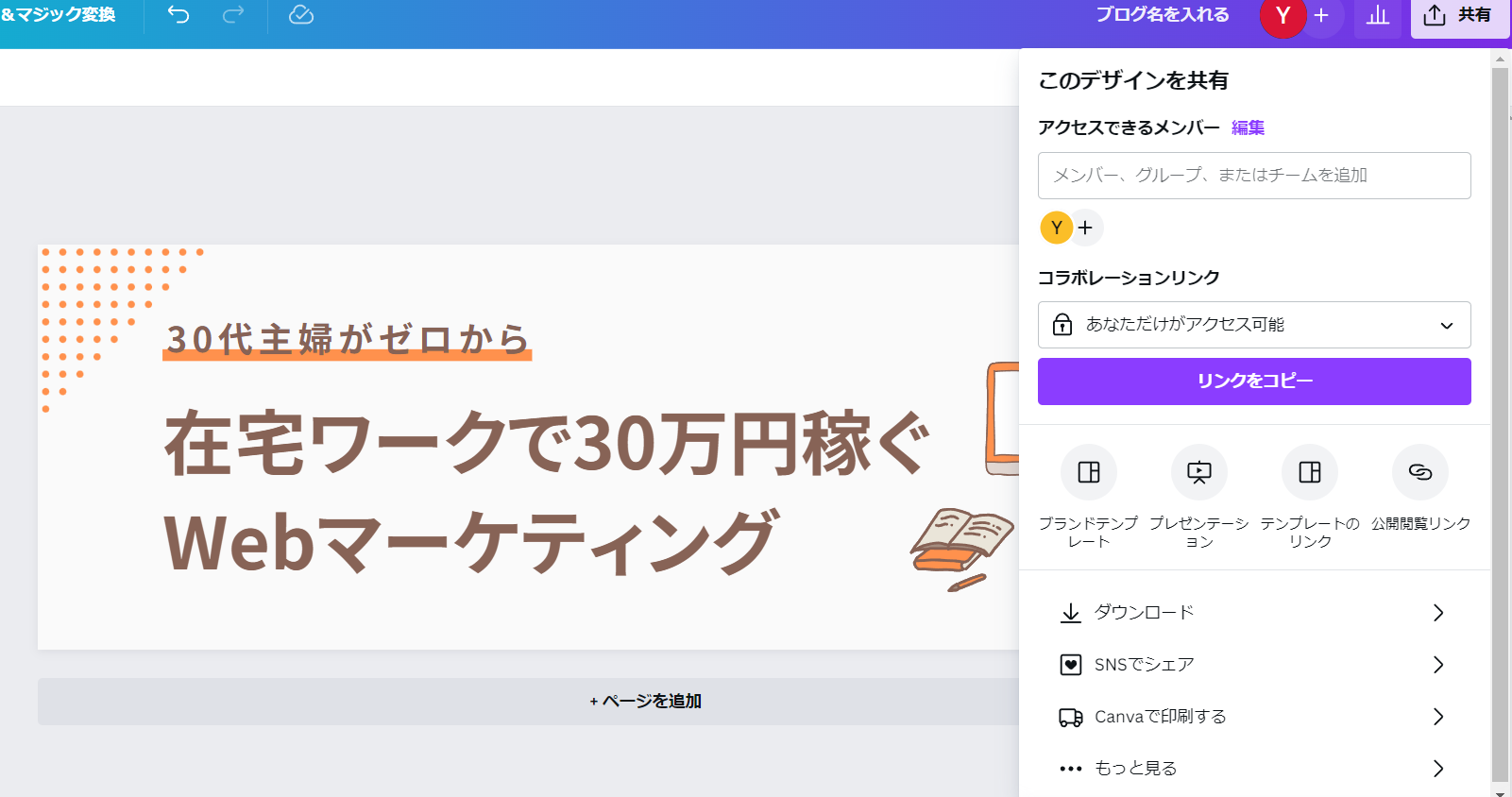
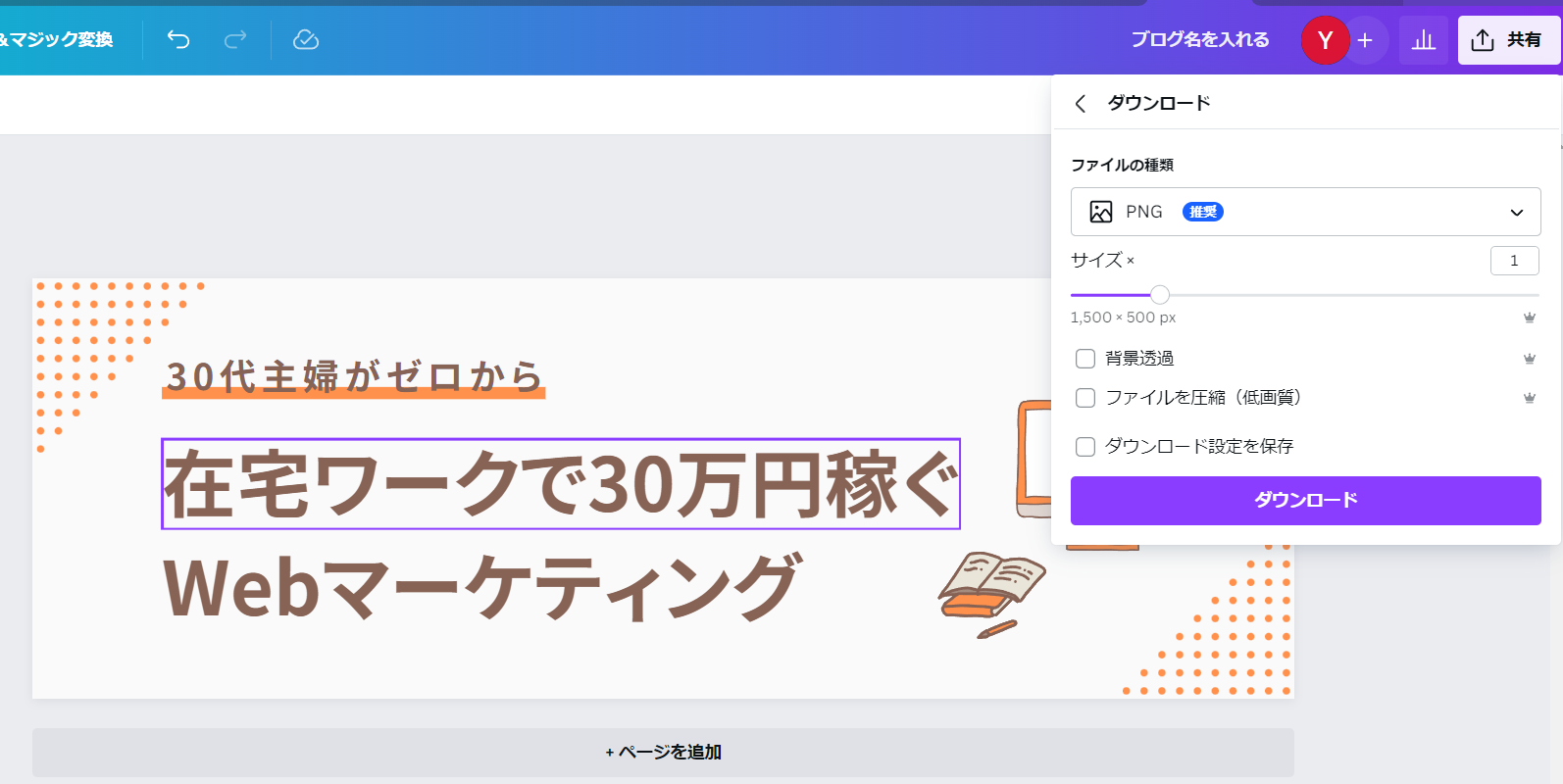
デザインが完成したら、右上にある「共有」をクリック。
続いて、表示された「ダウンロード」をクリックします。

するとこのような画面になりますので、ダウンロードをクリックしてください。

これでヘッダー画像の作成は完了です!
最初はデザインに悩むかと思いますので、悩んだらいろんなサイトをリサーチしてみるのがおすすめです。
ピンタレストを参考に決めた色合いや雰囲気を元にぜひ作成してみてくださいね。
おわりに
今回はヘッダー画像の作成手順についてお伝えしました。
ヘッダー画像はブログトップページ上部にあり、サイトに訪問してくれた方が最初に見る場所になるので、「どんな印象をもってもらいたいか」を考えた上で作成してくださいね。